Wie bereits in unserem Newsletter und der Mail vom 30.06.2015 angekündigt, haben wir für alle DRKCMS-Installationen mit TYPO3 CMS Version 6.2 LTS die Erweiterung "dti_layout_ew" kostenfrei bereitgestellt. Das heisst für Sie, die Erweiterung liegt in Ihrem Erweiterungsverzeichnis und kann jederzeit aktiviert werden (wenn Sie diese nicht sowieso schon nutzen). Des Weiteren haben wir Ihnen die Erweiterung "typoscript2ce" bereitgestellt. Diese wird später für die Einbindung der Slideshow auf der Startseite benötigt.
Installation der Erweiterung (wenn nicht schon geschehen):
- Einloggen in Ihr DRKCMS-Backend als Administrator
- Öffnen des Moduls "Erweiterungsmanager"
- Nach unten scrollen
- Aktivieren Sie zuerst die "typoscript2ce" durch ein Klick auf den grauen Baustein vor dem Erweiterungsnamen
- Nun aktivieren Sie die Erweiterung "dti_layout_ew"
Die Installation ist nun erledigt (Abb. 1), kommen wir zur Einbindung der Erweiterung.
Einbindung der Erweiterung
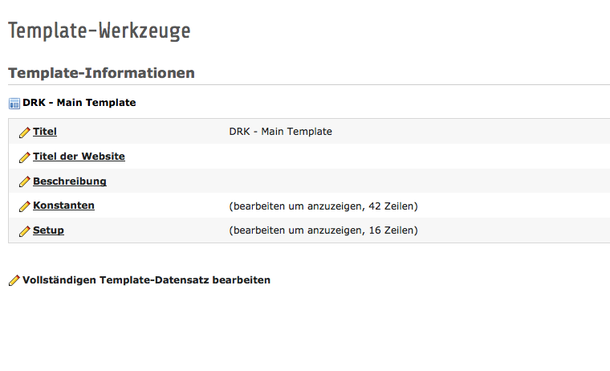
Hierzu wechseln Sie in das Modul Template und klicken in der Seitenbaumspalte auf Gesamtaufbau (ältere Template-Versionen: dort heisst es Startseite). Nun müssten Sie im Konstanteneditor landen (zu erkennen am oberen Drop-Down-Menü), wechseln Sie dort bitte auf Info/Bearbeiten. Hier können Sie nun die TS-Konstanten und das TS-Setup bearbeiten (mit dem Bearbeitungsstift jeweils vor den Optionen). (Abb. 2)
Fügen Sie nun im TS-Setup bitte folgende Zeile ein:
<INCLUDE_TYPOSCRIPT: source="FILE: EXT:dti_layout_ew/Configuration/TypoScript/setup.txt">
Speichern Sie das ganze mit den obigen Disketten-Symbolen und verlassen das Setup und wechseln in "Konstanten". Und hier fügen Sie bitte folgende Zeile ein:
<INCLUDE_TYPOSCRIPT: source="FILE: EXT:dti_layout_ew/Configuration/TypoScript/constants.txt">
Nun ist die Erweiterung eingebunden und kann konfiguriert werden.
Konfiguration:
- Legen Sie bitte drei Systemordner innerhalb von Gesamtaufbau an (Diese werden für die späteren Daten benötigt, sprich benennen Sie diese z.B. wie folgt: Slideshow, Stoerer, Fussleiste)
- Fügen Sie im Ordner für die Slideshow bitte folgende Seiten-TSconfig Zeilen (Seiteneigenschaften) ein:
<INCLUDE_TYPOSCRIPT: source="FILE: EXT:dti_layout_ew/Configuration/TypoScript/pageTSconfig_slider.ts">
TCEMAIN.clearCacheCmd = ID IHRER STARTSEITE (z.B. 393) - Nun wechseln Sie wieder in das Template-Modul und klicken wieder auf Gesamtaufbau
- Im oberen DropDown bitte auf Konstanten-Editor wechseln und (sollte es noch nicht voreingestellt sein) im zweiten folgenden Drop Down bitte auf "drk_layout (65)" wechseln
- Dort finden Sie nun 65 verschiedene Optionen für das DRK Layout, die neuen Layout Optionen finden Sie ganz unten
- Hier tragen Sie zuerst die jeweiligen Ordner-IDs für Slideshow, Stoerer (rechte rote Box) und Fusszeile ein und klicken oben auf speichern.
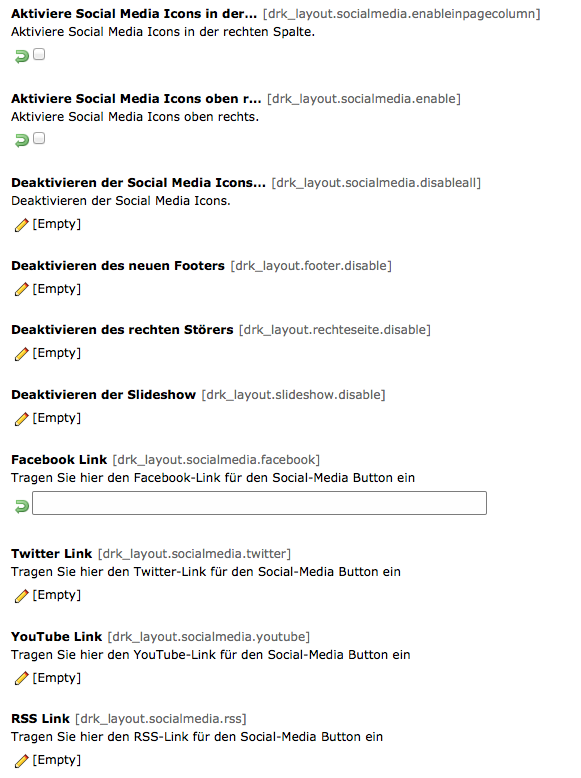
Die Erweiterung ist jetzt grob konfiguriert und kann schon genutzt werden. An dieser Stelle möchte ich direkt die weiteren Funktionen im Konstanten-Editor (Abb. 3) erklären:
- Social-Media-Icons oben rechts: Wenn Sie diese Option aktiveren, verschwindet der Banner oben rechts komplett und Sie erhalten oben die neue Suchmaske sowie die Social-Media-Icons und das obere Menü verschiebt sich ein wenig nach links. Im Gegenzug verschwindet dann die Suche und Schriftvergrößerung/RSS-Feed aus der rechten Spalte.
- Aktivierung der Social-Media-Icons rechts: Es bleibt alles beim alten, nur unterhalb des Stoerers auf der rechten Seite erscheinen die Icons.
- Deaktivieren der Social-Media-Icons: Selbstverständlich können Sie diese auch komplett deaktivieren
- Deaktivieren Fusszeile, rechter Stoerer und Slideshow: Wie auch die Social-Media-Icons können Sie die eben genannten drei Optionen auch wieder deaktivieren.
- Facebook, Twitter, YouTube, RSS und Newsletter-Link: Hier müssen Sie lediglich Ihre jeweiligen Pfade zu den Netzwerken bzw. RSS-Feed etc. eintragen. Brauchen Sie eines dieser Optionen NICHT, so bearbeiten Sie dieses Feld und löschen den Default-Wert einfach heraus, dann erscheint das Icon nicht auf Ihrer Webseite.
- Geschwindigkeit Slideshow: Diese wird in Millisekunden angegeben. Standardwert ist 1000, empfohlen sind aber 4000 Millisekunden.
Einbindung der Slideshow auf der Startseite
Hierzu gehen Sie bitte wie folgt vor:
- Wechseln Sie in das Seiten-Modul und klicken in der Seitenbaumspalte auf Ihre Startseite
- Nun legen Sie am obersten Punkt im Hauptinhalt ein neues Inhaltselement vom Typ "Allgemeines Plugin" an
- Sie gelangen nun direkt in das Inhaltselement und wählen dort den Tab "Plug-In" aus
- Auf der Folgeansicht erscheint ein Drop Down, dort wählen Sie bitte "typoscript2ce" aus und speichern
- Es erscheint im gleichen Tab eine neue Ansicht mit "Main Settings" und "TypoScript Object Path"
- Hier tragen Sie bitte folgenden Wert ein: lib.galerie
- Nun das Inhaltselement speichern und schließen
Die Erweiterung ist nun komplett installiert und konfiguriert. Es fehlen natürlich noch die Inhalte und hierzu geben wir an dieser Stelle ein paar Tipps:
Slideshow
Wenn Sie die Slideshow mit Inhalt befüllen möchten, müssen Sie in das Listen-Modul wechseln und auf den von Ihnen angelegten Ordner für die Slideshow klicken. Hier können Sie wie gewohnt ein neues Inhaltselement anlegen. Wenn Sie vorher alles richtig gemacht haben, dürften Sie hier ausschließlich die Auswahl für ein Inhaltselement "Text mit Bild" haben. Bitte den Überschritfstyp in diesen Inhaltselement auf "Überschrift 2" stellen. Ansonsten können Sie ganz normal Text und Biild verwenden. Bitte achten Sie darauf, dass das Bild von der Dateigröße her nicht zu groß ist (das bedeutet sonst längere Ladezeit für Ihre Startseite) und die Mindest-Pixel-Größe sollte wie folgt beachtet werden: 745px breit und 378px hoch.
Stoerer (rote Box am rechten Rand)
Für das Befüllen gehen Sie erst einmal genau so vor wie bei der Slideshow, allerdings wählen Sie hier das Inhaltselement "Text" aus. Bitte beachten Sie den Überschriftstyp. Auch hier muss "Überschrift 2" angewählt sein. Sollten Sie in diesem Ordner ein zweites, oder drittes Element verwenden, nutzen Sie bitte für diese Elemente wie gewohtn den Überschriftstyp "Überschrift 4" aus. Diese Elemente werden dann mit grauem Hintergrund unterhalb des roten Stoerers eingeblendet.
Fusszeile
Auch hier die gleiche Bearbeitung wie beim Stoerer, nur hier bitte ausschließlich Überschriftstyp "Überschrift 4" verwenden. Es können maximal drei Inhaltselemente angezeigt werden. Und hier bitte auch ausschließlich ein Inhaltselement von Typ "Text" verwenden.
Ganz neu: 5er Menüleiste ohne HTML-Bearbeitung, dafür als eigenes Plugin-In
Viele von Ihnen die schon länger mit dem DRKCMS arbeiten kennen vermutlich aus dem KV-Template die 5er-Menüleiste. Früher war diese recht umständlich mittels HTML-Element und zusammenhängendem Bild zu pflegen (sprich wenn man ein Bild ändern wollte brauchte man ein Bildbearbeitungsprogramm). Dies hat sich nun geändert. Wir haben im Rahmen des Relaunches ein wenig daran gefeilt und ein eigenes Plug-In entwickelt. Um die neue 5er Menüleiste verwenden zu können, gehen Sie bitte wie folgt vor:
- Wechseln Sie in das Seiten-Modul und klicken in der Seitenbaumspalte auf Ihre Startseite
- Dort legen Sie wie gewohnt ein neues Inhaltselement an
- In dieser Liste bitte auswählen: "Startseite: Angebotsleiste"
- Hier können Sie dann wie gewohnt eine Überschrift vergeben (wenn gewünscht)
- Wechseln Sie in den Tab "Plug-In"
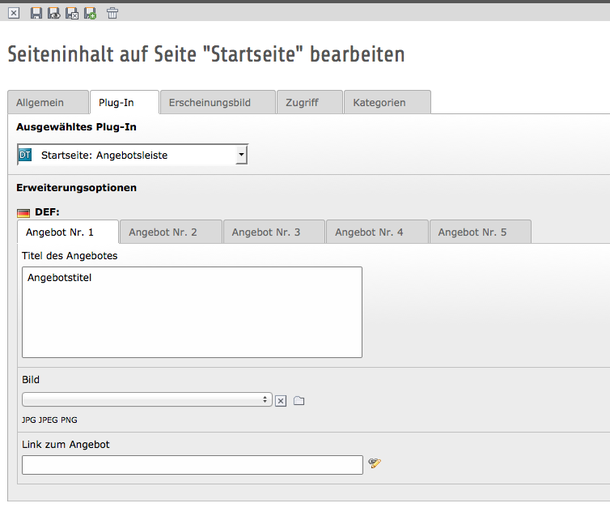
- In dieser Ansicht finden Sie nun fünf weitere Tabs (Angebot Nr. 1-5) (Abb. 4)
- Dort vergeben Sie bitte in jedem Tab den Titel, Bild und Link zur jeweiligen Angebotsseite
- Bitte beachten Sie, dass die Bilder die Sie verwenden ca. 148px breit und 100px hoch sind
- Klicken Sie danach auf Speichern
- Fertig ist die neue 5er Menüleiste
Gerne übernehmen wir die Einrichtung auch für Sie als Dienstleistung. Der Aufwand liegt in aller Regel bei höchstens einer Arbeitsstunde.
Sollten Sie noch Fragen haben, stehen wir Ihnen gerne während unserer Bürozeiten telefonisch unter 0221 / 96 98 96 - 50 und per Mail drk-hotlinedt-internet.de zur Verfügung.