Wenn man – von htmlarea kommend – den ckeditor im neuen TYPO3 8.x konfiguriert, muss man sich ein wenig umgewöhnen. Statt Bandwurmzeilen im Seiten-TSConfig werden nun eigene Konfigurations-Dateien im YAML-Format verwendet.
Grundsätzliches zum Thema finden Sie hier auf Englisch:
https://typo3worx.eu/2017/02/configure-ckeditor-in-typo3/
Und hier auf Deutsch:
https://www.thomaskieslich.de/blog/post/127-typo3-8x-ckeditor-konfigurieren/
Um Links im RTE eigene Klassen zuweisen zu können, ist also folgendes nötig:
- Eine eigene CSS-Datei, in der die im Backend zur Verfügung stehenden Styles definiert werden.
- Eine eigene YAML-Datei, in der auf die CSS-Datei verwiesen wird und die Option "stylesSet" gesetzt wird.
Die CSS-Datei
In unserer Beispiel-CSS-Datei haben wir zu den Standard-Styles folgendes hinzugefügt:
a.internal-link { color: #2875A8; }
a.external-link { color: #D02845; }
Anpassungen in der YAML-Datei
editor:
config:
contentsCss: "ihr_pfad/dateiname.css"
stylesSet:
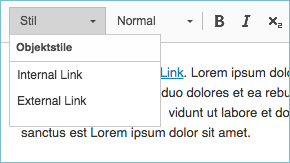
- { name: "Internal Link", element: "a", attributes: { class: "internal-link"} }
- { name: "External Link", element: "a", attributes: { class: "external-link"} }
Wichtig ist, dass Sie bei der Option "removeButtons" den Punkt "- Styles" entfernen, damit der Editor das entsprechende Dropdown anzeigt.